दोस्तों आज की इस पोस्ट में हम सीखेंगे की WordPress Website में Google Map को कैसे जोड़ें? अगर आप भी अपनी WordPress Website में Map जोड़ना चाहते हैं तो आज की यह पोस्ट आपके लिए बहुत ही खास है |
दोस्तों अगर आप कोई Business, Organization, Event चलाते हैं, या किसी अन्य कारण से आप MAP को अपनी Website पर लगाना चाहते है तो यह जानना बहुत उपयोगी हो सकता है कि Google मैप्स को वर्डप्रेस में कैसे जोड़ा जाए। आप वर्डप्रेस वेबसाइट में एक अच्छा सा Map Customize कर सकते है ,आपके Physical Place या अन्य महत्वपूर्ण जानकारी को बेहतर ढंग से प्रदर्शित करते हैं।
India की सबसे अच्छी TOP 5 Web Hosting सर्विस Provider कम्पनी ?

WordPress Website में Google Map को कैसे जोड़ें?
Method 1: Google My Maps का उपयोग करके वर्डप्रेस में एक Interactive Map जोड़ना
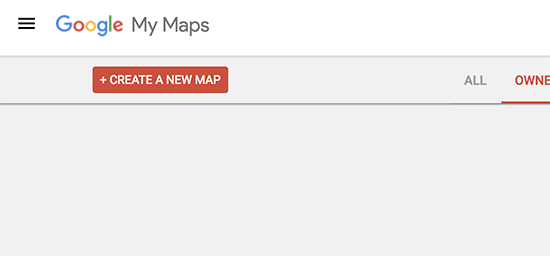
दोस्तों यह तरीका काफी सरल और बहुत ही अच्छा है इस Method में बिना कोई प्लगइन Install किये बिना ही आप अपनी Website में Google Map को add कर हैं | इसके लिए सबसे पहले, आपको Google My Maps वेबसाइट पर जाना होगा और ‘Create a new map’ बटन पर क्लिक करना होगा।

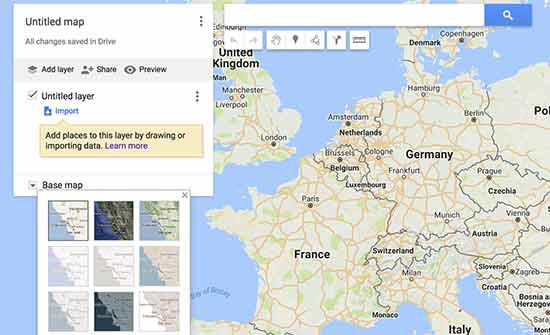
यह आपको Edit map page पर ले जायेगा, यहाँ पर आप Base Map मैप का चयन करके, Adding Points of Interest, layers और बहुत कुछ जोड़कर अपना मानचित्र बना सकते हैं।

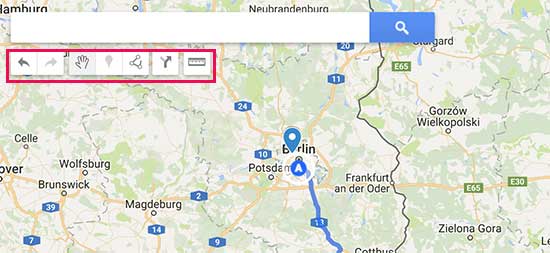
Top दिए गए टूलबार का उपयोग करके, आप MAp पर लाइनें खींच सकते हैं, Routes जोड़ सकते हैं, Rules का उपयोग कर सकते हैं और आइटम का चयन कर सकते हैं।

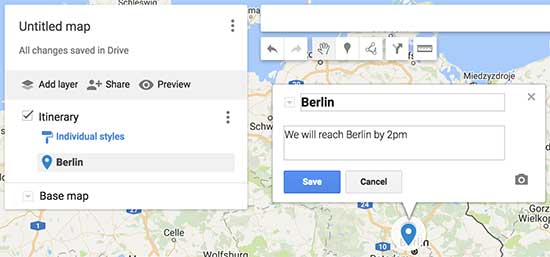
आपके सभी Map Items लेयर में बाईं ओर Save जाते हैं। आप Layer को जोड़ सकते हैं, Edit कर सकते हैं, नाम बदल सकते हैं, या Delete भी सकते हैं। आप विवरण जोड़ने, शीर्षक बदलने या फ़ोटो / वीडियो जोड़ने के लिए अपनी Layer में किसी भी आइटम पर क्लिक कर सकते हैं।

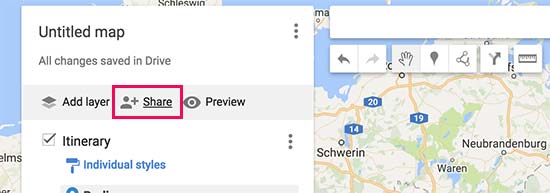
एक बार जब आप अपना Map को Edit कर लेते हैं, तो आपको इसे Public करने की आवश्यकता होती है ताकि आप इसे अपनी वेबसाइट पर उपयोग कर सकें। आप Edit Panel में शेयर बटन पर क्लिक करके अपने बनाये हुए मैप को Publicly Share कर सकते हैं |

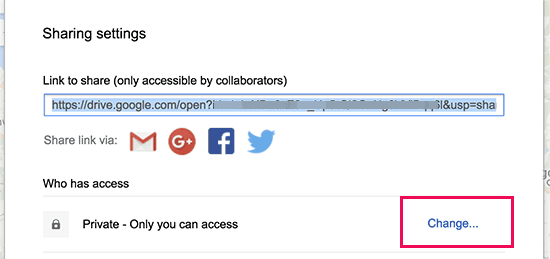
शेयर बटन पर क्लिक करते ही आपके सामने Sharing Center का पेज खुलेगा जंहा आपको ‘Who has access’ section के अंदर ‘Change’ बटन पर क्लिक करना होगा |

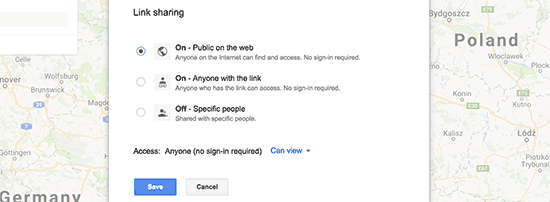
इसके बाद, आपको ‘On – Public on the web’ पर क्लिक करना होगा और फिर ‘Save’ बटन पर क्लिक करना होगा।

सारी Configuration करने के बाद Sharing center पेज को बंद करने के लिए Done बटन पर क्लिक करें |
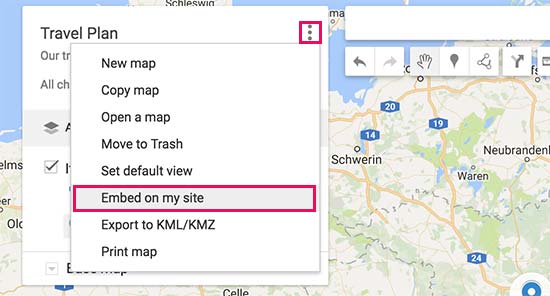
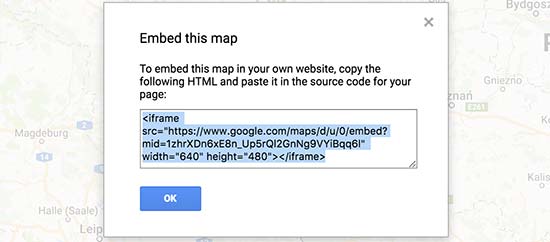
Edit panel पर मानचित्र नाम के आगे स्थित मेनू आइकन पर क्लिक करें और फिर ‘Embed on my site’ चुनें।

अब आपको Embed Code दिखाई देगा जिसे बस आपको कॉपी करना होगा।

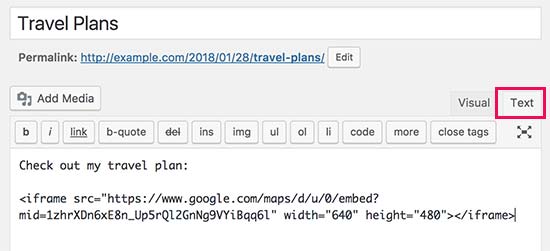
अब आप उस Post अथवा Page पर जाएँ जहाँ पर आप अपने बनाये हुए Interactive map को जोड़ना चाहते हैं। Post Edit Screen पर आपको Text Editor पर Switch करना होगा और Copy किये हुए Embed Code को Paste करना होगा।

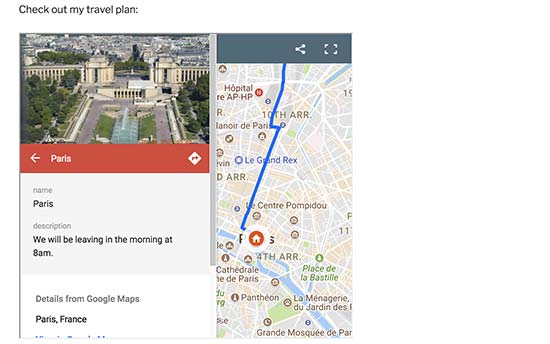
अब आप अपने किये हुए परिवर्तनों को Save कर सकते हैं और अपने Interactive Map को देखने के लिए अपनी पोस्ट को Preview कर सकते हैं।

WordPress Website को Protect रखने के लिए Top 8 Best WordPress Security Plugin
Method 2: Plugin का इस्तेमाल करके अपनी WordPress Website में Interactive Map को कैसे जोड़े?
दोस्तों जैसा की ऊपर दिए गए Method Google My Maps के द्वारा भी अपनी वेबसाइट में interactive maps जोड़ सकते है, लेकिन अगर आप इस विधि से अपनी वेबसाइट में Map को Add करते है तो इसमें कुछ इसमें कुछ विशेषताओं का अभाव होता है और यह Google मैप्स तक सीमित होता है। यदि आप Open Street Maps, Bing, या Other mapping services, का उपयोग करना चाहते हैं, तो यह विधि आपके लिए है।
अब, हम आपको दिखाएंगे कि Plugin का इस्तेमाल करके अपनी वेबसाइट में Map को कैसे जोड़े | इसके लिए सबसे पहले आपको Google Maps Plugin by Intergeo प्लगइन को Install और Activate करना होगा। उसके बाद बस आपको Maps को जोड़ने के लिए बस नीचे दिए गए 3 चरणों का पालन करें!
Step 1: Add your Google Maps API key to WordPress
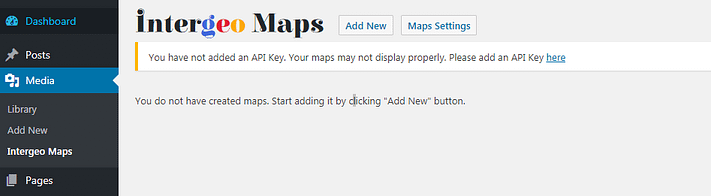
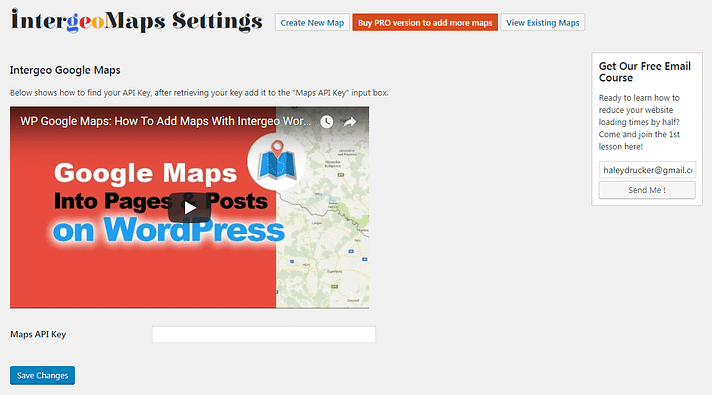
एक बार अपनी WordPress वेबसाइट पर Google Maps Plugin by Intergeo प्लगइन को Install और Activate करने के बाद, अपने वर्डप्रेस Dashboard के Media tab के अंदर Intergeo Maps मेनु पर क्लिक करें, जब आप इस पर क्लिक करेंगे तो आपको add your API key के लिए आपको एक मैसेज दिखाई दे रहा होगा, जिसे आपको Map बनाने से पहले ही कॉन्फ़िगर करनी चाहिए |

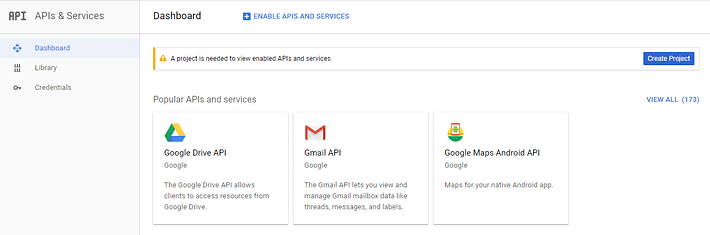
API key पाने के लिए, Google API डैशबोर्ड पर जाएं। और यहाँ पर अपनी Gmail से Login कर ले Google API डैशबोर्ड के अंदर, Page के Top पर दिए हुए Create बटन पर क्लिक करें |

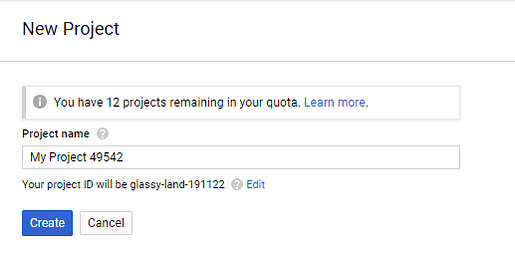
अगली स्क्रीन पर Create चुनें। फिर, आप अपने Project के लिए एक नाम चुन

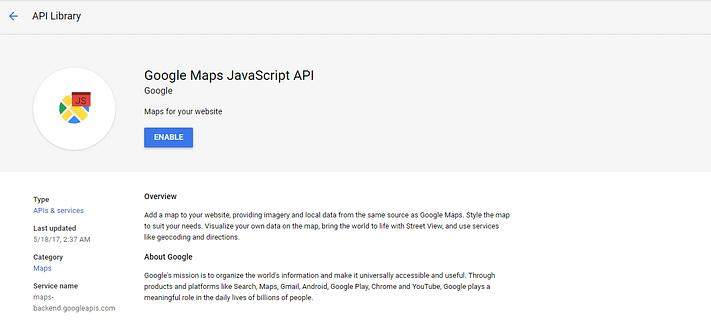
Project का नाम चुनने के बाद एक बार और Create बटन पर क्लिक करें, अब आपको डैशबोर्ड पर वापस ले जाया जाएगा। स्क्रीन के टॉप पर Enable APIs and Services का चयन करें और “Google Maps JavaScript API” के लिए API Library खोजें। जब आपको यह मिल जाए, तो Enable करें |

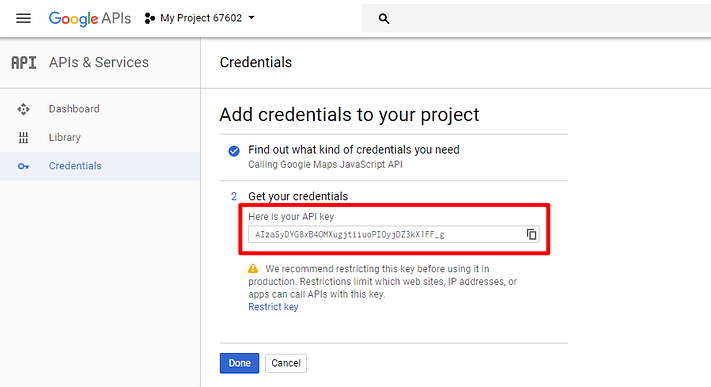
अगली स्क्रीन पर, टॉप-राइट कॉर्नर में Create Credentials बटन पर क्लिक करें। फिर अगले पृष्ठ पर, What credentials do I need? को Select करें अब आपको यहाँ पर एक API Key मिलेगी जिसे आप अब कॉपी कर सकते हैं।

API Key को कॉपी करने के बाद आप अपनी वर्डप्रेस साइट पर वापस जाकर Please add an API Key here लिंक पर क्लिक करके यहाँ API Key को जोड़ दें

APi Key को जोड़ने के बाद Save Button पर क्लिक करना न भूले ! अब, आप अपना Map बनाना शुरू करने के लिए तैयार हैं।
Step 2: Create a new map
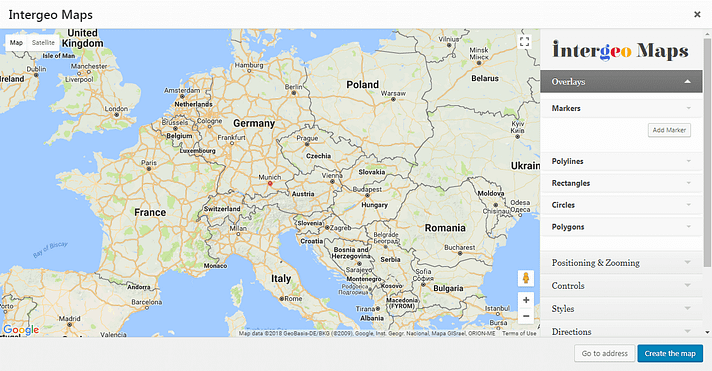
अपना पहला मानचित्र बनाने के लिए, Intergeo Maps section में से select Add New पर क्लिक करें । अब आपके सामने बहुत सारे Option आ रहे होंगे |

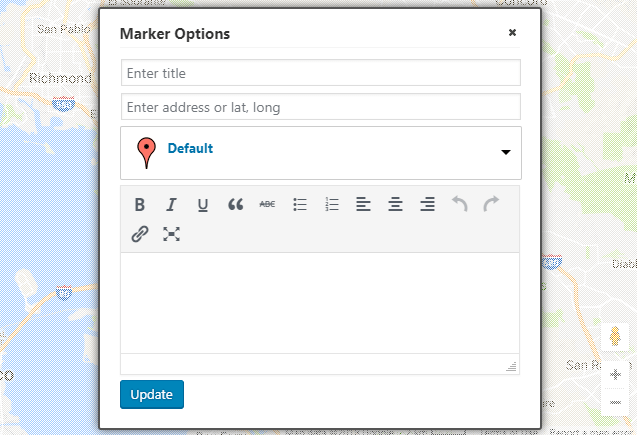
सबसे पहली चीज जो शायद आप भी करना चाहते हैं, वह है कि Add Marker button का चयन करें। यह आपको मानचित्र के लिए एक स्थान निर्धारित करने और एक मार्कर रखने की सुविधा देता है। आप मार्कर को एक शीर्षक दे सकते हैं, इसके लिए एक शैली चुन सकते हैं और एक पता दर्ज कर सकते हैं:

टेक्स्ट बॉक्स में, आप उस टेक्स्ट को भी जोड़ और प्रारूपित कर सकते हैं, जब उपयोगकर्ता मार्कर पर क्लिक करता है:

उसके बाद, आप मैप बिल्डर के भीतर कुछ अन्य विकल्पों का उपयोग करके अपने नक्शे को अनुकूलित करना शुरू कर सकते हैं। प्रत्येक टैब पर एक-एक करके चलें।
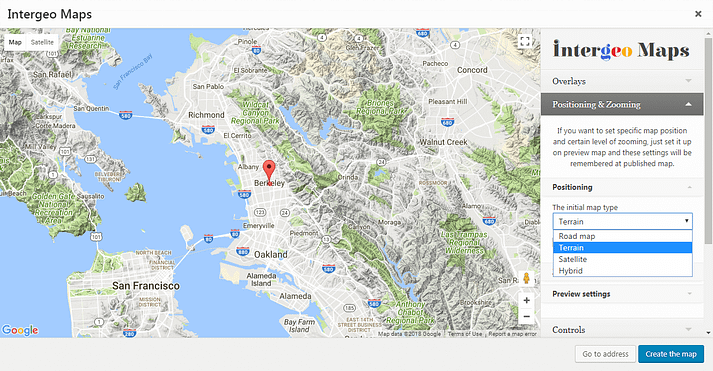
Positioning & Zooming

अपने मानचित्र के लिए एक निश्चित ज़ूम स्तर और स्थिति निर्धारित करने के लिए, आप बस नमूना मानचित्र को अंदर और बाहर ज़ूम कर सकते हैं और जहाँ भी चाहें उसे खींच सकते हैं। जिस तरह से आपने इसे संपादक में सेट किया है वह यह है कि यह आपकी साइट पर कैसे प्रदर्शित होगा।
आप नक्शे के प्रकार को भी बदल सकते हैं, और यह तय कर सकते हैं कि क्या आप चाहते हैं कि उपयोगकर्ता स्वयं इसे खींच और ज़ूम कर सकें।
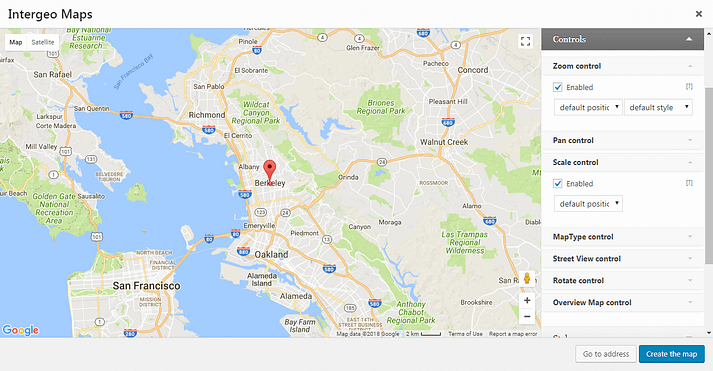
Controls

Control Section में, आप यह तय कर सकते हैं कि उपयोगकर्ताओं के लिए किस प्रकार के विकल्प उपलब्ध हैं। इसमें यह शामिल है कि क्या वे नक्शे को पैन कर सकते हैं (पैन का मतलब स्थान बदलने के लिए नक्शा खींचना है) और यदि उनके पास सड़क दृश्य विकल्प है।
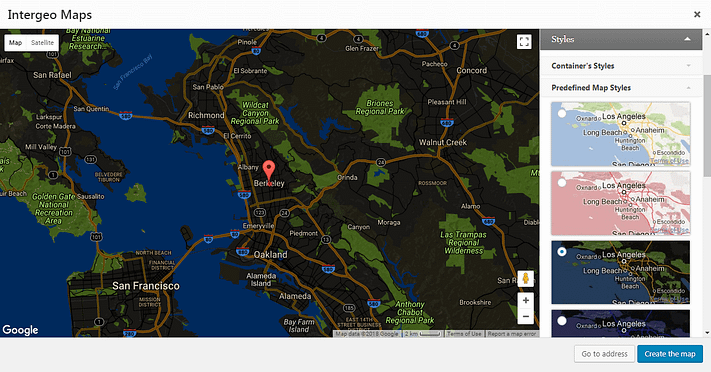
Styles

स्टाइल्स सेक्शन में, आप अपना मैप जैसा दिखते हैं उसे Tweak कर सकते हैं। आप कंटेनर की चौड़ाई और ऊंचाई को बदल सकते हैं, साथ ही साथ स्टाइल भी जोड़ सकते हैं। आप कई पूर्वनिर्धारित मानचित्र शैलियों में से भी चुन सकते हैं या अपना स्वयं का निर्माण भी कर सकते हैं।
यदि आप इंटरगेओ के प्रीमियम संस्करण का विकल्प चुनते हैं, तो आपके पास अतिरिक्त टैब और सेटिंग्स तक पहुंच होगी। हालाँकि, उपरोक्त सेटिंग्स को बदलकर, आपको एक ऐसा मानचित्र बनाने में सक्षम होना चाहिए जो आपके आगंतुकों के लिए स्टाइलिश और उपयोगी दोनों हो।
Step 3: Place the map on your site
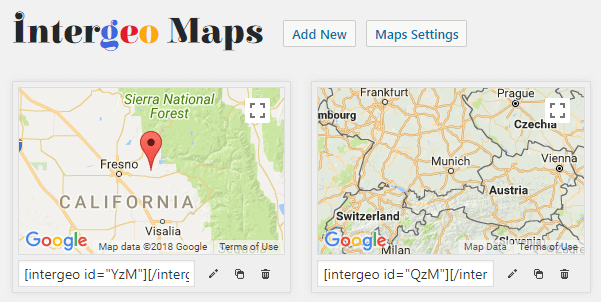
एक बार जब आपका नक्शा पूर्णता से जुड़ जाता है, तो इसे सहेजना न भूलें। एक बार जब आप ऐसा करते हैं, तो आप इसे मानचित्र के संपादन, प्रतिलिपि बनाने या हटाने के लिए बटन के साथ मुख्य Intergeo Maps page, पर दिखाई देंगे।

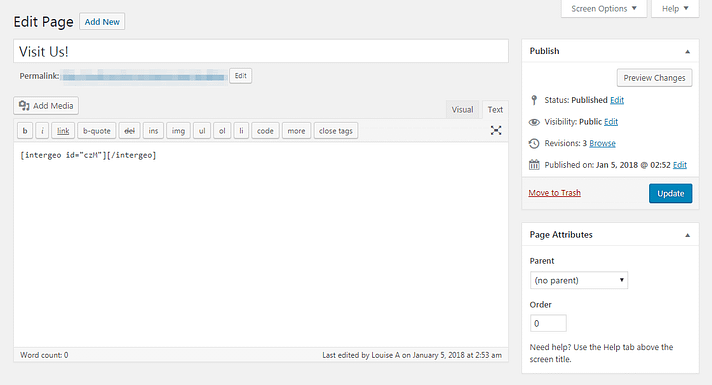
इस फ़ील्ड में एक short code है जिसमें आप अपनी साइट पर अपना नक्शा सम्मिलित करने के लिए उपयोग कर सकते हैं। आप इसे एक पृष्ठ या पोस्ट पर, या यहां तक कि अपने साइडबार या Footer में विजेट का उपयोग करके add कर सकते हैं।

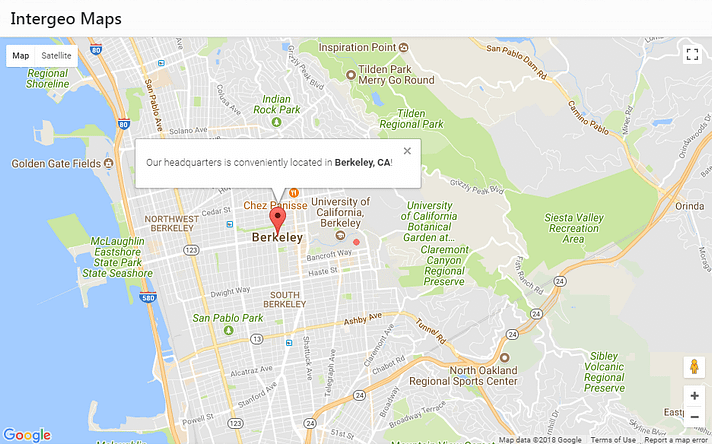
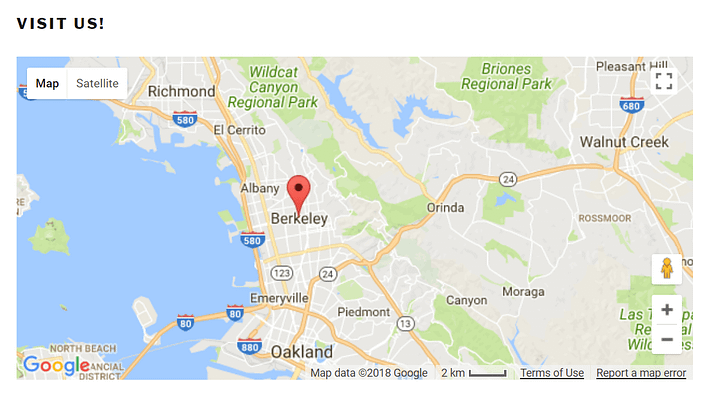
बस! अब आपका नक्शा आपकी साइट के सामने के छोर पर पूरी तरह से प्रदर्शित होगा:

Conclusion
दोस्तों आज की इस पोस्ट में हमने सीखा की WordPress Website में Google Map को कैसे जोड़ें? अगर आप भी अपनी WordPress Website में Map जोड़ना चाहते हैं तो आप इस पोस्ट जी मदद से बड़ी आसानी से अपनी वेबसाइट में Google Map को जोड़ें सकते है.
