आज की इस पोस्ट में हम जानेगे की अपनी WordPress Website की Security केलिए Two Step Authentication को कैसे Enable करें आपकी वेबसाइट/ब्लॉग इंटरनेट पर आपका घर है, जिस तरह हम सभी अपने घर को चोरो से बचाने के लिए लॉक का इस्तेमाल करते है, ठीक उसी तरह अपनी वेबसाइट को Hackers से बचने के लिए एक Unique और Strong password का भी इस्तेमाल करते हैं | लेकिन आज की इस Advanced Technology में Password को हैक करना कोई बड़ी बात नहीं है | इसलिए Security की इस कमजोरी को दूर करने के लिए आपने देखा होगा Google और Facebook, Bank’s जैसी बड़ी कंपनियां भी Two Step Authentication का ऑप्शन देती हैं|
अगर आपको अपनी वेबसाइट की Security के बारे में Tension हैं य आप अपनी वेबसाइट को और अधिक Secure बनाना चाहते हो तो अब आप अपनी WordPress website में भी Two Step Verification add कर सकते हैं | यह आपकी वर्डप्रेस साइट के लिए अधिकतम सुरक्षा सुनिश्चित करता है। आज की इस पोस्ट में हम आपको बताएँगे की अपनी WordPress Website Me Two Step Authentication (Verification) का इस्तेमाल कैसे करें |
Two Step Authentication क्या है ?
Two step authentication को 2 step verification के नाम से भी जाना जाता है, यह आपकी वेबसाइट को Secure बनाने का एक बहुत ही बढ़िया Method है | Normally किसी भी Website में Login करने के लिए हमें Username और Password की आवश्कता पड़ती हैं, और आजकल के Advanced Hackers के लिए WordPress Website के पासवर्ड को क्रैक करना कोई बड़ी बात नहीं है |
अगर आप Two step authentication का इस्तेमाल करते है तो आपको Website में Login करने केलिए Username और Password के अलावा OTP कोड की की भी आवश्कता होगी जो की सिर्फ आपके मोबाइल मिलेगा, अब अगर आपकी Website के Username और Password के बारे में किसी को पता चल भी जाये फिर भी वह आपकी वेबसाइट में बिना OTP Code के Login नहीं कर सकता | मतलब इसे इस्तेमाल करने से आपकी वेबसाइट को दोहरी सुरक्षा मिल जाती है |
WordPress Website की Security केलिए Two Step Authentication को कैसे Enable करें |
WordPress Website में Two-Step Authentication को Enable करना य इस्तेमाल करना बहुत ही आसान हैं | Two-Step Authentication की बहुत सारी Plugins आपको WordPress पर मिल जाएंगी, लेकिन उनमे से सबसे बेस्ट Google Authenticator Plugin हैं | आज हम आपको बताएँगे की Google Authenticator Plugin के द्वारा आप अपनी वेबसाइट में Two-Step Verification को कैसे Enable करें |
Recruitment– Google Authenticator Plugin को इस्तेमाल करने के लिए आपके पास एक Smartphone ज़रूर होना चाहिए |
Google Authenticator Plugin कैसे काम करती है ?
Google Authenticator Plugin और Google Authenticator App के द्वारा आपकी वेबसाइट Directly आपके मोबाइल फ़ोन से कनेक्ट हो जाएगी | Suppose अगर आप Two step authentication का इस्तेमाल करते है और आप अपनी वेबसाइट में लॉगिन कर रहे है तो उस टाइम आपको Google Authenticator Plugin की साइड से एक OTP आपके मोबाइल के Google Authenticator App पर भेजा जायेगा जिसको आप Username और Password के साथ डाल कर अपनी Website मे Login कर सकते हो |
Google Authenticator Plugin की Settings कैसे करें |
अब आपको समझ मे आगया होगा की Two step authentication क्या है अब आप सोच रहे होंगे की आखिर मैं अपनी वेबसाइट में Two Step Authentication का इस्तेमाल कैसे करूँ | अब हम आपको बताएँगे की Google Authenticator Plugin के द्वारा WordPress Website की Security के लिए Two Step Authentication को कैसे Enable करें |
Step 1: Install Google Authenticator App
सबसे पहले तो अपने Smartphone में जाकर Google Authenticator App को Install करें |

Step 2: Install and activate Google Authenticator Plugin
अब आप अपनी WordPress Website के Dashboard मे जाकर Google Authenticator Plugin को Install करके उसको Activate कर लें |

Step 3: Google Authenticator Settings
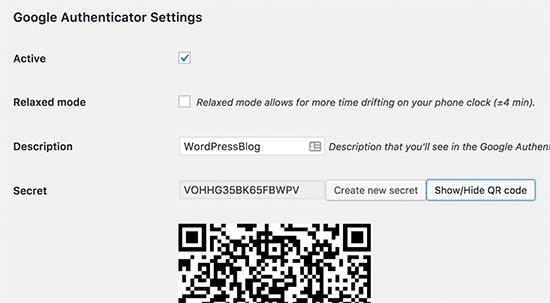
अब Sidebar मे Users > Your Profile पर क्लिक करके Google Authenticator Settings को Open करलें | अब आपके सामने नीचे दिये गए Screenshot की तरह एक Window दिख रही होगी इसमे कुछ Settungs दी गयी है, आइये इनमे की जाने वाली Important Settings के बारे जानते है ?

- Active– एक्टिव के सामने जो बॉक्स बना है उस पर क्लिक करके Checked करने से Google Authenticator Plugin Active हो जाएगी | (पूरी Setting को Configure करने बाद इस बॉक्स को चेक करें)
- Relaxed Mode– By default हर 30 सेकंड में Google authenticator code बदल जाता है | मतलब वेबसाइट में लॉगिन करते समय मोबाइल पर भेजा गया OTP Code आपको 30 Second के अंदर डालना होगा, 30 सेकंड के बाद यह Expire हो जायेगा | अगर आप इस टाइम पीरियड को बढ़ाना चाहते हैं तो इसको Enable कर सकते हैं
- Description- यहाँ पर बिना स्पेस किसी Name को Enter करदे जैसे की hinditechacademy आपको इसी Name से Google Authenticator में Login Code दिखेगा |
- Secret- यहाँ पर आपको 2 option मिलेंगे Create New Secret और Show/Hide QR Code आप Show/Hide QR Code पर क्लिक करदे अब आपको नीचे एक QR Code दिख रहा होगा |
- Note- Enable App Password को ऐसे ही छोड़ दें |
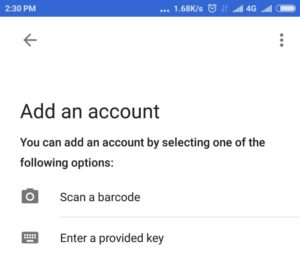
Step 4: Scan QR Code
सारी Configuration करने के बाद अपने मोबाइल में Installed Google Authenticator App को ओपन करें और BEGIN पर क्लिक करके आगे बढ़े, अब आपको दो ऑप्शन दिख रहे होंगे Scan a barcode और Enter a product Key इनमे से आपको Scan a barcode पर क्लीक करके अपने वेबसाइट के QR Code को स्कैन करना |

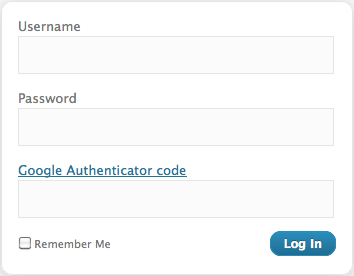
अब आप जब अपनी वेबसाइट के Dashboard में जाने के लिए Login करेंगे तो Username और Password के अलावा आपको Google Authentication Code भी आपको डालना होगा, जैसा की आप नीचे दिए गए स्क्रीनशॉट में देख सकते हैं |

Two Step Authentication Troubleshooting
- अगर आपको किसी कारण से OTP Code Received नहीं हो रहा या आपका मोबाइल खो गया है और आप अपने WordPress Dashboard में Login नहीं कर पा रहे है तो ऐसी स्थित में आप अपने Hosting सर्वर के cPanel में जाकर wp-content/plugins/google authenticator Google Authenticator Plugin को डिलीट करना होगा |
- Correct OTP Code डालने के बावज़ूद भी आप अपनी वेबसाइट में Login नहीं कर पा रहे है तो आप अपने मोबाइल में Installed Google Authenticator App को ओपन करके उसकी Settings>Time Correction for Codes में जाकर Sync Now पर क्लिक करें Sync Complete होने के बाद दुबारा लॉगिन करें |
